Accessibility for All: HubSpot's Newest Features in 2024
As businesses increasingly rely on websites to engage with customers, ensuring accessibility for all users has become essential. In the U.S., Section 508 of the Rehabilitation Act requires federal agencies to make digital content accessible to people with disabilities. However, many organizations are now adopting the more comprehensive Web Content Accessibility Guidelines (WCAG) as the gold standard.
Accessibility is not just a legal requirement, neglecting to provide an inclusive web experience means alienating a significant portion of potential users. Accessibility should be integrated early in the development process, as it enhances user experience, performance, and SEO. While automated tools can help identify issues, they can't fully replicate human experience, making empathy and user testing crucial in creating truly accessible websites.
- Improved Screen Reader Support
- Descriptive Text on Links, Forms
- High-Contrast Design Options
- AI-Driven Accessibility Enhancements
- Semantic Markup
- Keyboard Navigation
- Alt Text
1. Improved Screen Reader Support
HubSpot has made significant strides in enhancing its platform's compatibility with screen readers such as JAWS, NVDA, and Narrator. By improving the HTML structure and implementing ARIA (Accessible Rich Internet Applications) roles, HubSpot ensures that visually impaired users can navigate through the platform with more clarity and ease. The refined heading structure provides a logical hierarchy, making it easier for screen readers to interpret and announce content accurately. Descriptive labels on interactive elements like buttons and forms offer clear context, allowing users to confidently interact with HubSpot's tools without confusion.
These improvements extend across both the CRM and CMS, ensuring a seamless experience for users who rely on screen readers for tasks ranging from managing customer data to publishing content. HubSpot’s focus on optimizing accessibility empowers users to independently navigate and engage with its platform, reinforcing the company's commitment to inclusivity and ensuring that all users, regardless of ability, can effectively use its tools.
2. Descriptive Text on Links, Forms
HubSpot has significantly improved accessibility by providing more descriptive text for links, buttons, and icons, ensuring users who rely on assistive technologies, such as screen readers, can better understand the purpose of interactive elements. Traditionally, screen readers might announce vague terms like "button" or "link," which can cause confusion for users with visual impairments. HubSpot has addressed this by adding detailed, context-specific descriptions. For instance, instead of hearing "submit" or "link," users will hear more informative labels like “submit feedback form” or “learn more about pricing.” This provides clearer guidance, helping users confidently navigate through the platform and interact with content without ambiguity.
These improvements are particularly beneficial in forms and navigation menus, where ambiguous labels could previously disrupt the user experience. By implementing this descriptive approach across the platform, HubSpot ensures that screen reader users can engage with buttons, forms, and menus more intuitively. This focus on enhancing clarity and functionality with descriptive text and icons contributes to a more seamless, user-friendly experience for individuals using assistive technologies, reinforcing HubSpot’s commitment to making its platform accessible to all users.
3. High-Contrast Design Options
HubSpot’s high-contrast design options are a valuable addition aimed at improving accessibility for users with visual impairments, such as color blindness or low vision. These settings increase the contrast between text, images, and background elements, making it easier to distinguish key content and navigate the platform. By enhancing the visibility of text and ensuring clearer differentiation between interface elements, HubSpot's high-contrast mode significantly improves the user experience for those who might struggle with standard design settings.
This feature is customizable and can be toggled on across the platform, giving users full control over their viewing experience. Whether interacting with dashboards, forms, or customer records, users can now ensure that everything remains readable and clear, even in visually complex environments. HubSpot’s introduction of high-contrast settings shows their commitment to making the platform more inclusive, ensuring that users with varying visual abilities can comfortably engage with their content and tools without visual strain.
4. AI-Driven Accessibility Enhancements
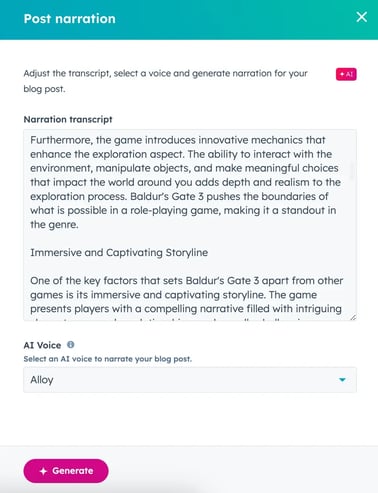
HubSpot's AI-driven accessibility enhancements, particularly with the introduction of tools like Breeze AI, are designed to make content creation and consumption more inclusive. One standout feature is Blog Post Narration, which automatically converts written blog content into audio format. This feature is especially beneficial for users who prefer auditory content or have difficulty reading lengthy text, such as those with visual impairments or learning disabilities. By offering content in both written and spoken formats, HubSpot makes it easier for a broader range of users to access and engage with the material in a way that suits their preferences and needs.
Additionally, HubSpot's AI-powered content remixing capabilities allow users to create alternative formats of the same content. This functionality ensures that information can be repurposed into different formats, such as audio, text summaries, or even more accessible layouts. These tools help content creators ensure their materials are accessible to all, regardless of the user's preferred way of consuming information. Whether it’s a blog post, an email, or a webpage, HubSpot’s AI tools are making content more versatile and adaptable, reinforcing the platform’s commitment to accessibility and inclusivity for all users.
5. Semantic Markup
Semantic markup in HubSpot refers to the use of HTML elements that convey the meaning and structure of content, rather than just its appearance. By employing semantic tags like <header>, <footer>, <article>, and <section>, HubSpot ensures that its pages and templates are structured in a way that helps both users and search engines understand the content better. This approach not only enhances SEO but also improves accessibility, as assistive technologies such as screen readers rely on these semantic elements to interpret and announce content accurately.
For example, screen readers use semantic markup to navigate through a webpage’s headings, sections, and forms, allowing users with visual impairments to understand how the content is organized. HubSpot’s use of proper semantic markup helps to ensure that headings are clearly defined, navigation menus are easily accessible, and interactive elements like forms and buttons are described meaningfully. By adopting semantic HTML across its CMS and CRM tools, HubSpot promotes a more accessible and structured user experience, benefiting users who rely on assistive technologies and enhancing overall usability.
6. Keyboard Navigation
HubSpot has improved its keyboard navigation to make the platform more accessible for users who rely on keyboards instead of a mouse, such as individuals with motor disabilities. Users can easily move through forms, buttons, menus, and other interactive elements using the Tab key, while Enter or Space can be used to activate buttons or links. Focus indicators clearly show the selected element, ensuring smooth navigation. These updates allow users to efficiently complete tasks across the platform, reinforcing HubSpot’s commitment to inclusivity and ease of use for all.
You may also like

So this is how you make your PDF digitally accessible!

The road to an accessible website: Multimedia

