The road to an accessible website: Multimedia
Multimedia such as sound, images, video and/or animations make your website complete, but for people with disabilities this can be the moment that they stop scrolling. In this series we take you on your way to an accessible website. In part one of the series, I provided 8 tips on how you and your team can create texts for everyone. In this part I'll show you how to make your multimedia accessible.
This blog is about creating alternatives for multimedia. A tip to check if your multimedia is accessible, simply look to see if you have an alternative for your content. For example, can you only watch a video, or is there a text alternative for the blind and partially sighted people?
1. Images
Images need alternate text so that people who can't see the image can still understand the context. Alternate text is also known as alt text. A general tip for alt texts, keep them concise.

You have different types of images on your website. For instance, an image with text needs a different alt text than an image that is on the website for decoration purposes. Provided below is an overview of what text should go where:
| Images with context | Functional images | Decorative images |
|
When writing the alt text for a simple image, it is necessary to describe the context. A photo of a dog can be described as: A light brown dog. When it comes to selling the collars on a dog for example, you would write: A light brown dog with a functional & sturdy orange collar. |
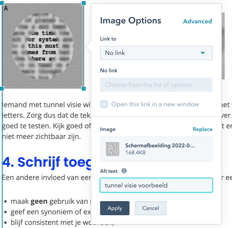
Some images may contain text. Here it is important that you put the text on the image in the alt text as well. If the image is also a link, put it in the alt text where the link goes. Like the Conversion Crew logo, go to home page. |
Images that are purely for decoration on your website do not need alt text. Think of a line that distinguishes your content from each other. It is then best to leave the alt tag and leave it empty. For example: alt=””. This way the browser also knows that the image is only there for decoration. |
 |

|

|
2.Videos
Videos are increasingly popular on websites, often they are not or only partially accessible to people with disabilities. Making videos accessible takes quite a bit of time, don't underestimate the task!
Don't worry, below is an explanation of how you can do it best:
- Make sure subtitles under your video are provided. It is best practice to include a description of sounds (in addition to speech) in the subtitles. There are several tools you can access to generated this for a fee, such as Vidyard, or you can manually set it up yourself via YouTube studio . If the subtitles are below your video, make sure there is sufficient contrast with the background. For example placing a black bar behind white text or if a person talking is not in the picture, identify who is speaking and write the person's name in capslock.

- Provide a transcript with your video. If you already have subtitles then you can easily make a transcript. Often you can download or copy this text. It is a good idea to include a transcript in a table. On the left place the audio of the video and on the right place the visual aspect.
When writing a transcript, use the following tips for extra clarity:
- Use [ ] to indicate background sounds. For example: [laughter].
- Add >> to distinguish the speakers or make it clear who is speaking. For example: >>RON
- Ensure you have correct settings for your video. Website visitors should be able to decide for themselves whether they want to pause a video and if they want to turn the volume up or down.
Avoid in videos and animations
- Putting a video on autoplay is not recommended, it has a bad influence on your accessibility and loading speed .
- Steer clear of videos and animations that flash more than 3x in 1 second.
- Avoid including videos and animations that are spread all over the screen.
- Avoid videos and animations that are very bright.
3. Audio
Text alternatives are needed for audio as well.
- Provide a transcript . You can identify how to make a transcript above at point 2 under videos. The only difference would be there is no need to describe visual images because there isn't any.
- Take care of settings. Website visitors must be able to decide for themselves whether they want to pause the video and if they want to turn the volume up or down.
4. Icons
Icons should be self-explanatory, especially if you're just using an icon to navigate your website. I advise asking several people if the meaning of the chosen icon is clear, icons may sometimes have multiple meanings. For instance, a magnifying glass could mean searching but can also mean zooming in.
In addition, icons need an alternative text, this can be achieved by adding a title and description. Often this takes place in code and is best left to a developer.
If you are in need of help with any changes or challenges, we are happy to help you. Contact us for more information.
You may also like

Accessibility of government websites: What exactly is it?

Make your website accessible? This is how you do it!


