High-resolution images don't do much good for loading speed. Use “lazy loading” and dimensions to load your website pages quickly.
1. Test the charging speed
To see how your website is performing, go to Google PageSpeed Insights . Here you can view the score of your website and see where it may be going wrong in relation to speed and loading. If your images aren't optimized, there's a good chance you'll score poorly and need to make changes. View which images can be improved and adjust them, read below how you can make these adjustments.
2. Adjust the resolution
The sharpness of an image is determined by its resolution. By reducing the resolution, you make the image less heavy and create a faster loading time.
When you insert a new image, hover your cursor over the image. The word "Details" will appear, click on this.

With the "Image Optimization" dropdown you can choose from 3 options:
Choose "low" for the fastest loading speed.
Tip! Use scalable vector graphics (SVGs) where possible. An SVG can be scaled infinitely large and small without losing quality.
3. Make use of Lazy Loading
Lazy loading is simply, slow loading of your images. You can add lazy loading to images that are not immediately visible.
Note: Do not add lazy loading on images that are directly on view when you open the page.
Add lazy loading to images in the drag and drop builder in HubSpot. Below see the "Image loading" dropdown. Here you have 3 choices:
Choose "lazy", now the image will only load when the visitor reaches the website part containing the image.
Are you using a custom module? Then you may not immediately see the option to set lazy loading. If this is the case, please contact us.
4. Adjust dimensions
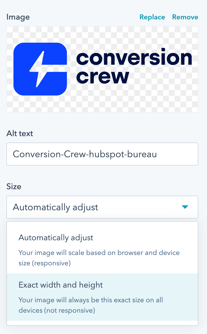
Add width and height dimensions to your visual elements such as images and videos. This ensures that the browser can allocate the correct amount of space in the document while the image loads.
You can easily adjust this in HubSpot. In the drag and drop builder, go to the image you want to adjust.

Click here on "Exact width and height". Choose the width and height that the image should have. Note: Only use this when possible. It may occur that the image no longer looks good from a mobile if a fixed width and height has been applied.
If you use a custom module, you may not have the option to adjust the height and width. Do not hesitate to contact us for help.
Need help optimizing your images? Please let us know, we will be happy to help you!