De weg naar een toegankelijke website: formulieren
Formulieren zijn onmisbaar. Het is namelijk het moment waarop je website bezoeker een lead kan worden. Toch is het niet vanzelfsprekend dat iedereen een contact formulier kan invullen.
In deze blog vertel ik je de succes criteria van een formulier, op basis van WCAG 2.1 level A. Deze blog is een een deel van een serie. In deel één leer ik je alles over toegankelijke website teksten en in deel twee leer je alles over toegankelijke multimedia.
1. Non-text content (CAPTCHA)
Alle content dat geen tekst is heeft een tekst alternatief nodig. Denk hier aan: Afbeeldingen, icons, buttons en animaties. Zorg voor aria-tags en alt-tag's met een duidelijk en beknopte beschrijving. Uitzondering is een afbeelding die alleen voor decoratie er staat, daarbij laat je de alt-tag leeg.
Let op: maak je gebruik van CAPTCHA, zorg dan voor een versie waarbij je niet afhankelijk bent van afbeeldingen. Blinde en slecht ziende kunnen het formulier dan niet verzenden.
2. Gebruik niet alleen kleur voor meldingen
Zorg dat je nooit alleen van vorm, kleur, grootte, visuele locatie, oriëntatie of geluid afhankelijk bent. Een veelgemaakte fout bij formulieren is een foutmelding met alleen een kleur. Mensen die kleuren blind zijn die weten dan niet wat ze fout hebben ingevuld.
De oplossing is om aan te geven welk vlak er fout is met zowel kleur als tekst. Het beste is om een suggestie te geven wat de fout is. Zoals: E-mail moet correct worden opgemaakt.
3. Maak timing aanpasbaar
Als je geen tijdslimiet hebt ingesteld bij je formulieren, dan kan je dit criteria overslaan. Als je het wel hebt zorg dan dat je één van de volgende opties hebt:
- Uitzetten: de gebruiker kan het tijdslimiet uitzetten.
- Aanpassen: de gebruiker kan het tijdslimiet aanpassen naar minstens tien keer zo lang als de standaardinstelling.
- Verlengen: de gebruiker krijgt een waarschuwing 20 sec voordat het limiet is afgelopen. De gebruiker kan dit limit minstens tien keer verlengen met een simpele handeling.
Uitzonderingen:
- Evenement: evenementen die tijdsgebonden zijn zoals veilingen zijn uitzonderingen.
- Essentiële uitzondering: een tijdslimiet is essentieel als het verlengen ervan een actie ongeldig zou maken.
- 20 uur: als een tijdslimiet langer is dan 20 uur hoeft het formulier ook niet aan bovenstaande regels te voldoen.
4. Headings en labels beschrijvend (2.4.6)
Beschrijvende koppen maken snel duidelijk wat er verwacht wordt van de gebruiker. Koppen hoeven niet lang te zijn. Één woord of een icon kan soms al genoeg zijn.
Vraag aan een collega of ander persoon of het duidelijk is wat er van hun verwacht wordt, voordat je jouw formulier live zet. Zijn er twijfels? Verander dan de koppen.
5. Bedienbaar via toetsenbord (2.4.7 en 3.2.1 )
Zorg dat je formulier bedienbaar is via je toetsenbord. Je kan dit testen door op tab te drukken en te kijken of er een omlijning komt op de plekken waar iets ingevuld moet worden. Deze omlijning wordt ook wel focus element genoemd. Als je dit niet hebt kun je het beste samenwerken met een developer, om dit voor elkaar te krijgen.
Tip voor het ontwerp van een focus element: wees niet alleen van kleur afhankelijk, zorg dus voor een omlijning en niet alleen een tekst die van kleur verandert.
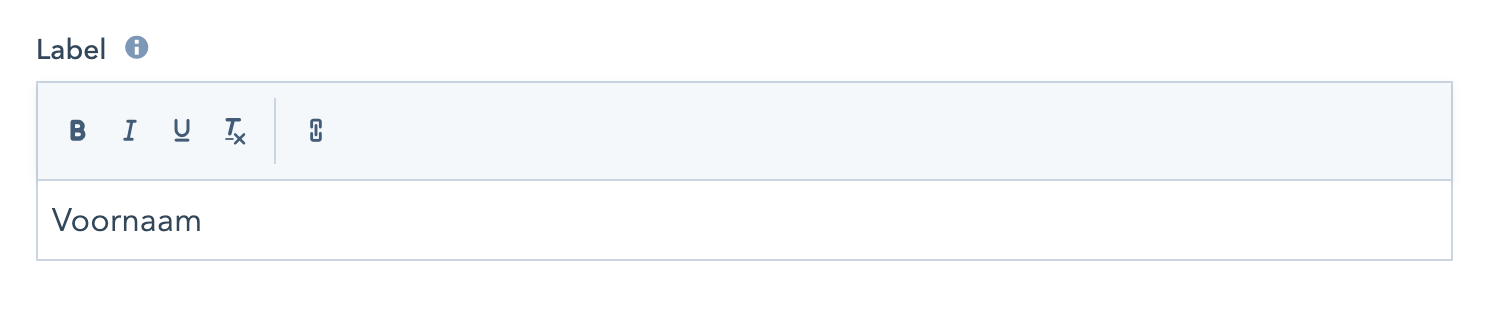
6. Labels(3.3.1)
Labels maken net als koppen duidelijk wat er verwacht wordt van de gebruiker. Voor labels geldt dan ook: kort maar krachtig!
De labels worden soms wel eens vergeten en dat is zonde, want screenreaders lezen ook de labels van een formulier. Zo weten gebruikers die een screenreader gebruiken ook wat er van hun verwacht wordt. Via de HubSpot formulieren kan je deze labels gemakkelijk aanpassen.
 Geef ook aan welke velden verplicht zijn, zodat de gebruiker niet voor verassingen komt te staan.
Geef ook aan welke velden verplicht zijn, zodat de gebruiker niet voor verassingen komt te staan.
Hulp nodig? Wij helpen je graag verder met je toegankelijke website. Neem contact op voor meer informatie.
Lees ook onze andere blogs

Jouw website toegankelijk maken? Zo doe je dat!

De weg naar een toegankelijke website: multimedia