De weg naar een toegankelijke website: pagina instellingen
Bij het online zetten van een pagina is het belangrijk om goed naar de instellingen te kijken. Je denkt misschien snel dat je heel technisch moet zijn om deze instellingen goed te krijgen, maar geen stress hier lees je in simpele taal hoe jij net dat stapje extra kan zetten!
Een aantal instellingen in je pagina kunnen net het verschil maken voor een toegankelijke website. Het is vaak een kleine moeite maar heeft een grote impact voor mensen met een (visuele) beperking. Deze blog is op basis van WCAG 2.1 level A en sommige punten level AA.
Website structuur
Het criterium 1.3.1 Info and Relationships gaat over de relaties tussen elementen op je website. Het is belangrijk dat je koppen gebruikt, zoals al eerder besproken in op weg naar een toegankelijke website: teksten.
Daarnaast is het verstandig om tabellen en opsommingen te gebruiken voor een duidelijke opmaak. Vermijd zo veel mogelijk witregels zonder content.
Website taal
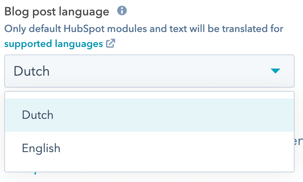
Voer altijd de taal waarin je website staat in. Mocht je dit niet of verkeerd invullen dan kunnen screen readers de tekst verkeerd oplezen. Via HubSpot kan je dit gemakkelijk invullen onder het kopje settings.

Gebruik je meerdere talen? Geef dat dan ook aan, hier komt een klein beetje code bij kijken, maar is eenvoudig aan te passen. Ga rechtsboven in je Rich tekst veld naar Advanced > Source code. Voeg hier lang="en" toe aan een <p> tag, "en" staat hier voor engels. Bekijk hier de lijst van alle landcodes.
Voorbeeld: <p>hallo in het Spaans is: <span lang="es">Hola!</span>.</p>
Duidelijke navigatie
In website elementen zoals headers en footers zitten vaak navigatie elementen die op elke pagina terug komen. Zorg dat de navigatie op elke pagina op de zelfde manier terug komt, dus in dezelfde volgorde en met dezelfde benamingen. HubSpot helpt hier al aardig mee mee, doordat ze een menu tool hebben waarbij je menu's eenvoudig kan hergebruiken.
Vermijd te lange navigaties. Vaak is dit te overweldigend en dit kan voor iedereen een punt zijn om af te haken.
Mobielvriendelijk
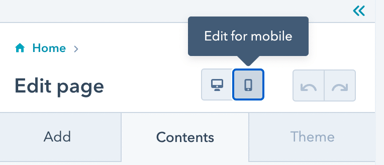
Tegenwoordig is een mobielvriendelijke website niet meer weg te denken. Toch breng ik het nog aan het licht, omdat het ook belangrijk is voor toegankelijkheid. Veel HubSpot thema's zijn al mobielvriendelijk en houden hier al rekening mee. Test jouw website bij Google's mobielvriendelijkheid test. Via HubSpot kan je naast "edit page" een preview zien en het één en ander editen.

Een responsieve website is niet alleen belangrijk voor mobiele gebruikers, maar ook voor mensen die inzoomen op je website. Voor hun is het ook vervelend als content overlapt of verschuift.
Skip to links
Website pagina's bevatten vaak herhalende content zoals een header. Maak voor deze elementen een link, zodat je ze kan overslaan. Helaas kunnen contenteditors dit nog niet zelf, maar ik help je graag verder. Neem contact met ons op voor meer informatie.
Als je het zelf kan installeren, let dan op de volgende punten:
- De links komen in beeld als je begint met tabben door je website.
- Vaak worden ze links bovenin voor de header geplaatst.
- Header wordt skip to content/main genoemd.
- Sidebar wordt skip to sidebar genoemd.
- Zoekbalk wordt skip to search genoemd.
- Footer wordt skip to footer genoemd.
Pagina title
Zorg dat je pagina titles duidelijk te begrijpen zijn, zodat mensen gemakkelijk door je website kunnen navigeren. Hoe je het neer zet ben je vrij in, maar een tip is: zet het belangrijkste onderwerp vooraan gevolgd door de bedrijfsnaam.
Op verschillende manieren
Deze criteria lijkt misschien voor de hand liggend, maar je moet er altijd voor zorgen dat website bezoekers jouw content kunnen bereiken op verschillende manieren. Denk hier aan een header en footer met navigatie. Voor extra opties kun je een zoekfunctie of sitemap toevoegen aan je website.
Meer weten over toegankelijkheid? Zie hier de verzamelpagina van onze blog's. Benieuwd naar wat we voor jou kunnen betekenen? Neem contact op.
Lees ook onze andere blogs

De weg naar een toegankelijke website: multimedia

Jouw website toegankelijk maken? Zo doe je dat!





