Toegankelijkheid voor iedereen: De nieuwste functies van HubSpot in 2024
Naarmate bedrijven steeds meer afhankelijk worden van websites om met klanten in contact te komen, is het essentieel geworden om ervoor te zorgen dat iedereen toegang heeft. In de Verenigde Staten vereist Sectie 508 van de Rehabilitation Act dat federale instanties digitale inhoud toegankelijk maken voor mensen met een handicap. Veel organisaties hanteren echter de meer uitgebreide Web Content Accessibility Guidelines (WCAG).
Toegankelijkheid is niet alleen een wettelijke vereiste. Het negeren van een inclusieve webervaring betekent dat een aanzienlijk deel van potentiële gebruikers wordt buitengesloten. Toegankelijkheid moet al vroeg in het ontwikkelingsproces worden geïntegreerd, omdat het de gebruikerservaring, prestaties en SEO verbetert. Hoewel geautomatiseerde tools kunnen helpen bij het identificeren van problemen, kunnen ze de menselijke ervaring niet volledig repliceren. Empathie en gebruikersonderzoek zijn daarom cruciaal voor het creëren van echt toegankelijke websites.
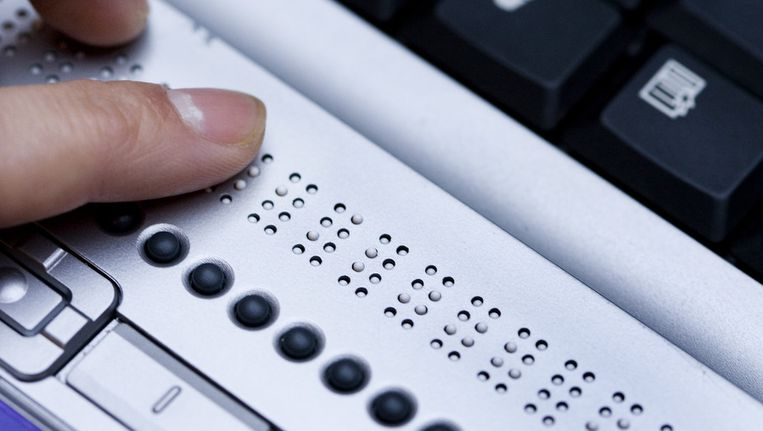
- Verbeterde ondersteuning voor schermlezers
- Beschrijvende tekst op links en formulieren
- Opties voor hoog contrast ontwerp
- AI-gestuurde toegankelijkheidsverbeteringen
- Semantische markup
- Toetsenbordnavigatie
Verbeterde ondersteuning voor schermlezers
HubSpot heeft aanzienlijke stappen gezet om de compatibiliteit van het platform met schermlezers zoals JAWS, NVDA en Narrator te verbeteren. Door de HTML-structuur te verbeteren en ARIA (Accessible Rich Internet Applications)-rollen toe te passen, kunnen visueel gehandicapte gebruikers het platform met meer duidelijkheid en gemak doorlopen. De verfijnde kopstructuur biedt een logische hiërarchie, waardoor schermlezers de inhoud gemakkelijker kunnen interpreteren en aankondigen. Beschrijvende labels op interactieve elementen zoals knoppen en formulieren bieden duidelijke context, waardoor gebruikers vol vertrouwen met HubSpot's tools kunnen werken.
Deze verbeteringen strekken zich uit over zowel het CRM als het CMS, wat zorgt voor een naadloze ervaring voor gebruikers die afhankelijk zijn van schermlezers bij taken variërend van klantbeheer tot het publiceren van content. HubSpot’s focus op het optimaliseren van toegankelijkheid stelt gebruikers in staat zelfstandig te navigeren en te werken met zijn platform, waarmee het bedrijf zijn toewijding aan inclusiviteit onderstreept.
Beschrijvende tekst op links en formulieren
HubSpot heeft de toegankelijkheid aanzienlijk verbeterd door meer beschrijvende tekst toe te voegen aan links, knoppen en pictogrammen. Hierdoor kunnen gebruikers die afhankelijk zijn van hulpmiddelen zoals schermlezers beter begrijpen wat de bedoeling is van interactieve elementen. Voorheen gaven schermlezers vaak vage termen zoals "knop" of "link," wat verwarring veroorzaakte bij gebruikers met een visuele beperking. HubSpot heeft dit aangepakt door gedetailleerde, contextspecifieke beschrijvingen toe te voegen, zoals "feedbackformulier verzenden" of "meer informatie over prijzen." Dit biedt duidelijkere begeleiding en helpt gebruikers het platform zonder onzekerheid te doorlopen.
Opties voor hoog contrast ontwerp
HubSpot’s hoog-contrast ontwerpopties zijn een waardevolle toevoeging die de toegankelijkheid verbetert voor gebruikers met visuele beperkingen, zoals kleurenblindheid of slechtziendheid. Deze instellingen vergroten het contrast tussen tekst, afbeeldingen en achtergrond, waardoor het makkelijker wordt om belangrijke inhoud te onderscheiden en het platform te navigeren.
AI-gestuurde toegankelijkheidsverbeteringen
HubSpot’s AI-gedreven toegankelijkheidsverbeteringen, met tools zoals Breeze AI, zijn ontworpen om contentcreatie en -consumptie inclusiever te maken. Een opvallende functie is Blog Post Narration, die automatisch geschreven bloginhoud omzet in audio, wat bijzonder nuttig is voor gebruikers die auditieve content verkiezen of moeite hebben met het lezen van lange teksten.
maken. Een opvallende functie is Blog Post Narration, die automatisch geschreven bloginhoud omzet in audio, wat bijzonder nuttig is voor gebruikers die auditieve content verkiezen of moeite hebben met het lezen van lange teksten.
Semantische markup
Semantische markup verwijst naar het gebruik van HTML-elementen die de betekenis en structuur van inhoud overbrengen, in plaats van alleen het uiterlijk. HubSpot’s gebruik van semantische tags zoals <header>, <footer>, en <section> helpt zowel gebruikers als zoekmachines om de inhoud beter te begrijpen, wat zowel SEO als toegankelijkheid ten goede komt.
Toetsenbordnavigatie
HubSpot heeft de toetsenbordnavigatie verbeterd om het platform toegankelijker te maken voor gebruikers die afhankelijk zijn van een toetsenbord in plaats van een muis. Gebruikers kunnen gemakkelijk door interactieve elementen navigeren met de Tab-toets, en de focusindicatoren maken duidelijk welk element geselecteerd is.
Lees ook onze andere blogs

Toegankelijkheid van overheidswebsites: hoe zit dat nu precies?

De weg naar een toegankelijke website: pagina instellingen




