Met duidelijke kleurcontrasten maak je jouw website toegankelijker. In dit artikel leggen wij uit hoe je kleurcontrasten controleert en verbetert.
Waarom moeten kleurcontrasten duidelijk zichtbaar zijn?
Kleurcontrasten zijn van groot belang bij een toegankelijke website. Zo help je slecht ziende en mensen die kleurenblind zijn bij het bezoeken van je website. Sommige kleurencombinaties zijn niet goed te lezen en maken het lezen van content onprettig of zelfs onmogelijk. Deze groep is zeer groot; zo is 8% van de mannen in Nederland is kleurenblind.
Daarnaast zorgen goede kleurcontrasten ervoor dat zoekmachines jouw webpagina's als toegankelijker en dus beter beoordelen. Je kunt de check zelf eenvoudig uitvoeren in 3 stappen:
1. Voer de scan uit voor een webpagina
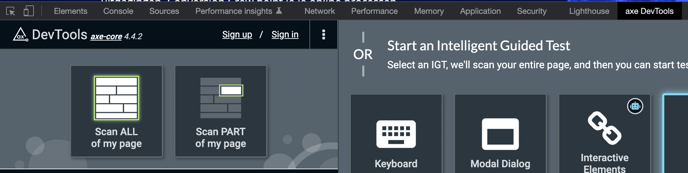
Er zijn verschillende tools die je helpen met het in kaart brengen van jouw toegankelijkheid valkuilen. Om kleurcontrasten te checken kan je het beste de Axe Scan gebruiken. Als je deze tool hebt geïnstalleerd, ga je naar de pagina die je wilt scannen en klik je op de rechterkant van je muis. Klik hier op inspecteren. Vervolgens klik je rechts bovenin op: axe DevTools en dan: scan ALL of my page.

Je krijgt nu een overzicht van jouw valkuilen rondom toegankelijkheid. Voor nu gaan we alleen in op kleurcontrast. Bij de melding "Elements must have sufficient color contrast" kun je de volgende stappen volgen.
2. Verbeter je kleurcontrasten
Via de WebAIM website kun je de contrasten checken. Vul hier een alternatieve kleur en achtergrond kleur in.

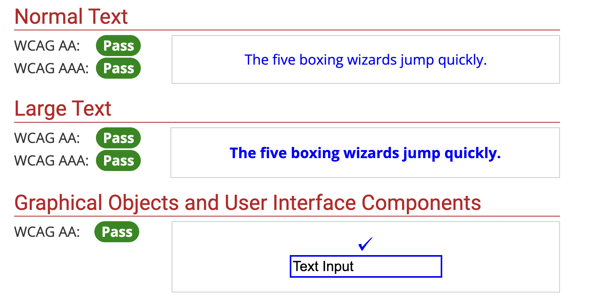
Als je ingevoerde kleuren voldoende contrast hebben, dan geeft de contrast checker deze meldingen en kun je de wijzigingen doorvoeren.
3. Herhaal de stappen
Ga vervolgens al je website pagina's af om de contrasten te checken. Uiteindelijk zul je hier een groot deel van je website bezoekers mee helpen.
Heb je vragen over kleurcontrasten en het toegankelijk maken van je website?
- Bekijk onze pagina over het HubSpot CMS
- Of neem contact met ons op en stel je vraag