Afbeeldingen met een hoge resolutie doen niet veel goeds voor de laadsnelheid. Daarnaast kun je gebruik maken van “lazy loading” en afmetingen om jouw website snel in te laden.
1. Test de laadsnelheid
Om te zien hoe jouw website presteert ga je naar Google - PageSpeed Insights. Hier kun je de score van je website bekijken en zien waar het fout gaat. Als je afbeeldingen niet zijn geoptimaliseerd, dan is de kans groot dat je slecht scoort en je hier dus verandering in moet aanbrengen. Bekijk hier welke afbeeldingen verbetert kunnen worden en pas het aan, lees hieronder hoe je dat doet.
2. Pas de resolutie aan
De scherpte van een afbeelding wordt bepaald door de resolutie. Door de resolutie aan te verminderen maak je de afbeelding minder zwaar en creëer je een snellere laadtijd.
Als je een nieuwe afbeelding invoegt en met de cursor op de afbeelding gaat staan. Komt er Details in beeld te staan. Klik hier vervolgens op.

Bij Image Optimization kun je kiezen voor 3 opties:
Kies hier 'low" of "laag" voor de snelste laadsnelheid.
Tip! Gebruik waar het kan Scalable Vector Graphics (SVG's). Een SVG kan oneindig groot en klein geschaald worden zonder dat de kwaliteit verloren gaat.
3. Maak gebruik van Lazy Loading
Lazy loading is simpelweg het vertraagd laden van je afbeeldingen. Lazy loading voeg je toe aan afbeeldingen die niet meteen in beeld staan. Let op: voeg lazy loading niet toe op afbeeldingen die direct in beeld staan wanneer je de pagina opent.
Je voegt lazy loading toe bij de afbeeldingen in de drag and drop builder in HubSpot. Onder de afbeelding staat Image loading. Hier heb je 3 keuzes:
Kies hier voor "lazy", de afbeelding laadt pas in als de bezoeker het website deel van de afbeelding bezoekt.
Maak je gebruik van een custom module? Dan kan het zijn dat je niet gelijk de optie ziet om lazy loading in te stellen. Als dit het geval is neem dan contact met ons op.
4. Afmetingen aanpassen
Voeg waar het kan attributen width en height afmetingen toe aan je afbeeldingen en video-elementen. Dit zorgt ervoor dat de browser de juiste hoeveelheid ruimte in het document kan toewijzen terwijl de afbeelding wordt geladen.
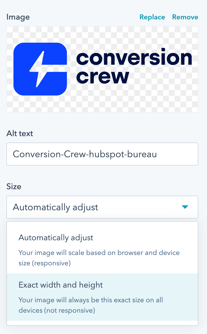
In Hubspot kan je dit vaak gemakkelijk aanpassen. Ga in de drag and drop builder naar de afbeelding die je wilt aanpassen.

Klik hier onder size op "Exact width and height" of "Exacte breedte en hoogte". Kies hier vervolgens de breedte en hoogte die de afbeelding moet krijgen. Let op: gebruik dit alleen wanneer het kan. Het kan namelijk zijn dat de afbeelding niet meer goed staat op mobiel als er een vaste breedte en hoogte is toegepast.
Als je gebruik maakt van een custom module kan het zijn dat je niet de optie hebt op de hoogte en breedte aan te passen. Contact ons dan voor hulp.
Wil je hulp bij het optimaliseren van je afbeeldingen? Laat het ons gerust weten, we helpen je graag verder!